Qui ne connait pas WordPress ? Ce système de gestion de contenu (CMS) gratuit et open source qui permet à n’importe quel utilisateur de créer un site Web ou un blog. Mais quelle est sa dernière version actuelle et qu’apporte-t-elle en termes de nouveautés ?
La dernière version de WordPress en français est la 6.0. Celle-ci a été mise à disposition des utilisateurs le 24 mai 2022. Ses principales nouveautés concernent l’amélioration de différentes fonctionnalités dans l’éditeur de contenu Gutenberg. Notamment avec les blocs qui deviennent de plus en plus personnalisables à différents niveaux : transparence, bordures, compositions.

Un peu de temps devant vous ? Regardons ensemble toutes les nouveautés de plus près.
La dernière version française de WordPress est maintenant disponible et c’est assez intéressant
Autant vous le dire tout de suite, les avis divergent sur l’importance de cette mise à jour. Certains considèrent que celle-ci est majeure quand d’autres affirment qu’elle n’est pas très importante.
Une chose est certaine, elle ne vous empêchera pas de vous servir de votre site web actuel mais je vous conseille quand même de lire ce qui va suivre.
Car certaines nouveautés de la version française 6.0 se révèlent vraiment intéressante. C’est d’ailleurs la raison pour laquelle je l’ai installée sur Domicile et Travail.
Mais quelles sont ces nouveautés qui poussent beaucoup d’entre nous à mettre à jour notre version actuelle ?
Sans attendre, les voici !
#1 Améliorations de l’éditeur de contenu Gutenberg
Au fil des mises à jour rendues disponibles par les développeurs de WordPress, on peut constater clairement qu’ils font le maximum pour nous rendre la tâche de plus en plus facile en ce qui concerne la création de nos contenus. Et la version 6.0 n’échappe pas à la règle.
Ceci est d’ailleurs rendu possible grâce à l’éditeur Gutenberg intégré à WordPress. Celui-ci est présent depuis la version 5.0 et il ne cesse de s’améliorer.
Jugez plutôt !
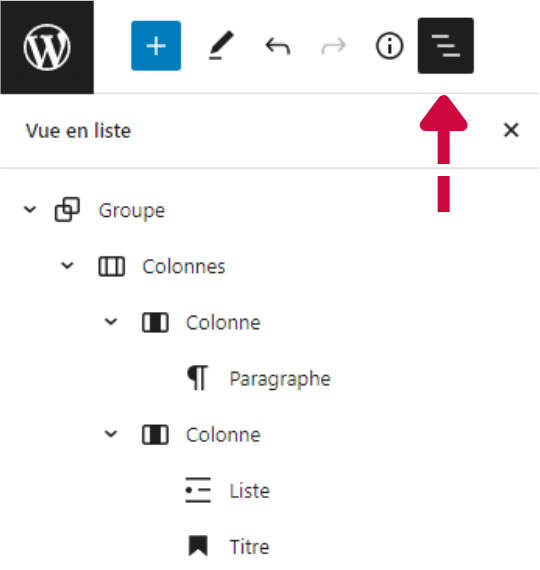
Vue en liste : une utilisation beaucoup plus intuitive
Si comme moi, vous effectuez régulièrement de la création de contenu, cette amélioration va vous plaire car elle se révèle super pratique et très intuitive.
Pour résumer sa fonction principale, la vue en liste permet de reproduire de manière la plus synthétique possible les différents blocs qui composent un article ou une page de votre site web.
En quelque sorte, c’est une capture d’écran du résumé de votre contenu.
Certes, pour des textes de moins de 500 mots, cela n’est pas très utile. Mais dès lors que vous dépassez ce nombre, cela change beaucoup de choses !
Vous obtenez une vision beaucoup plus claire et concise sur vos articles et sur vos pages.

L’affichage de cette vue est rendu possible en cliquant sur l’icône représenté par trois petites barres décalées (l’une en dessous de l’autre).
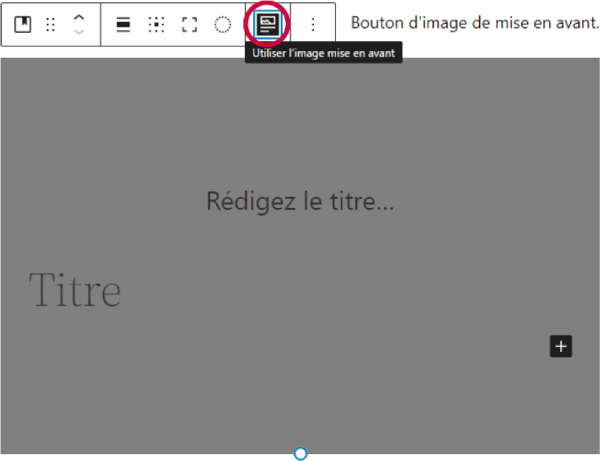
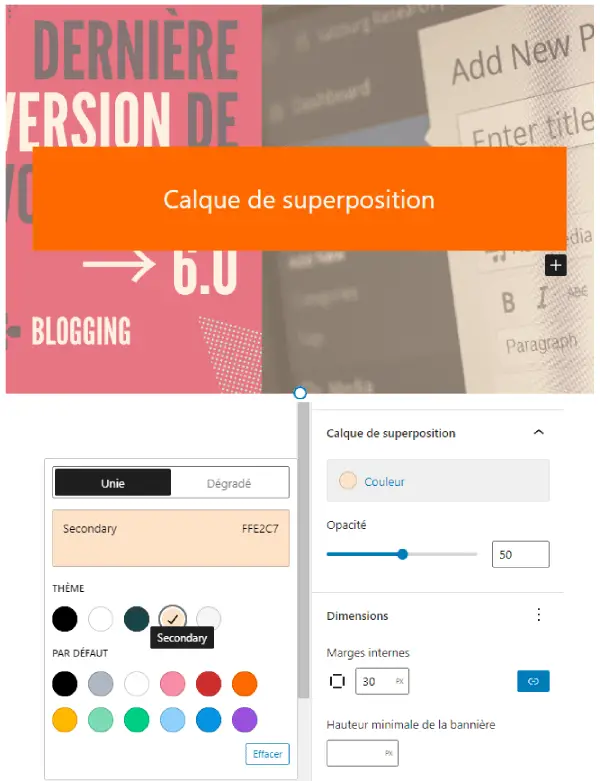
Intégration directe de l’image de mise en avant dans le bloc bannière
Le bloc bannière permet avec cette nouvelle version de WordPress d’intégrer directement l’image de mise en avant (aussi appelée « image à la une ») grâce à un bouton qui lui est spécialement dédié.

Bien sûr, il est toujours possible d’utiliser comme auparavant toute autre image présente dans la médiathèque pour l’intégrer à cette bannière.
Il faut savoir également qu’un insérant le bloc bannière avec ou sans image, vous pouvez apporter quelques changements.
En effet, les nouvelles options disponibles permettent de :
- Définir des couleurs
- Définir des marges internes pour une image
- Positionner précisément une image à l’aide du sélecteur de point de focalisation.
- Ajouter un calque de superposition avec de la couleur tout en ayant la possibilité de régler son opacité.

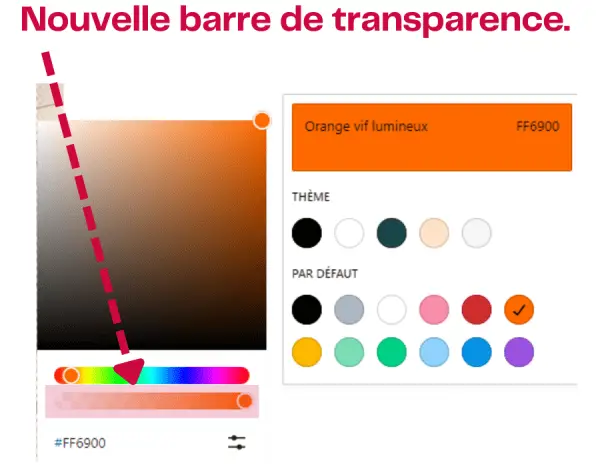
Ajout de la transparence sur les blocs
Dans l’ancienne version, il n’était pas possible d’ajouter de la transparence à la couleur d’un bloc : que ce soit pour le fond d’un paragraphe, d’un bouton ou de tout autre chose.
C’est désormais chose possible dans cette nouvelle version de WordPress 6.0 Fr. Une barre de réglage de la transparence apparait juste en dessous de la barre de couleur.

Création de bordures sur les blocs
Encore une nouvelle fonctionnalité qui s’ajoute aux autres ! Vous pouvez ajouter une bordure sur 1 ou plusieurs colonnes dans lesquelles vous avez vos différents blocs.
De telle sorte que vous pouvez agir sur la personnalisation de la bordure à différents niveaux et ceci très facilement :
- Couleur
- Épaisseur (réglable en px, %, etc.)
- Rayon autour du bloc concerné
- Style : trait, pointillés plus ou moins rapprochés
Exemple de bordure en pointillé sur le contour d’une colonne
dans laquelle est intégré un paragraphe.
Le bouton « Effacer » une couleur disparait
Avant la dernière version de WordPress 6.0 Fr, il suffisait de cliquer sur le bouton « effacer » pour effacer une couleur.
Dès maintenant, il suffit simplement de recliquer sur la couleur sélectionnée pour l’effacer. Inutile donc de rechercher l’ancien bouton car il a définitivement disparu de la console couleurs !
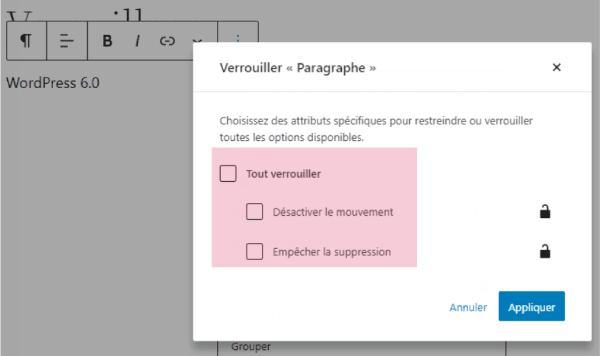
Blocs : désormais verrouillables
C’est une nouvelle fonctionnalité de l’éditeur Gutenberg.
Il est désormais possible de verrouiller les blocs pour éviter des erreurs lorsqu’on travaille sur une page ou un article.
Ainsi, deux options de verrouillage des blocs peuvent être utilisées :
- Désactivation du mouvement (impossibilité de déplacer le bloc)
- Empêchement de sa suppression

Cette fonctionnalité peut se révéler utile par exemple pour les rédacteurs en freelance qui travaillent sur le site de leurs clients et qui s’occupent de l’édition également.
Boutons et leur design duplicables
Auparavant, quand vous vouliez dupliquer un bouton et son design en vous servant de l’icône « + » du bloc bouton, le bouton dupliqué ne conservait pas le design du bouton précédent.
Désormais, avec la dernière version française de WordPress, c’est possible. Preuve en image ci-dessous :
Compositions (patterns) supplémentaires
Les compositions sur WordPress (à ne pas confondre avec les blocs) permettent d’ajouter différents types de mise en forme et prédéfinis au cœur du contenu d’une page ou d’un article.
Il faut savoir que si vous êtes comme moi et n’avez pas trop envie (ou de temps) de travailler sur le design de votre blog ou site web, ces compositions peuvent s’avérer très utiles.
C’est la raison pour laquelle les développeurs de WordPress en ajoutent petit à petit.
Ces compositions supplémentaires peuvent être directement ajoutées en utilisant le bouton « + », de la même manière que lorsqu’on ajoute un bloc. Il suffit juste de renseigner les premières lettres de la composition pour se la voir suggéré et l’insérer dans votre contenu.
Très pratique à mon sens !

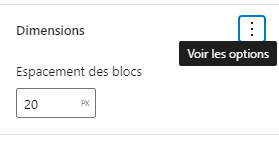
Espacer les images d’une galerie
Cette option était sollicitée depuis un moment par de nombreux utilisateurs de WordPress. Elle se révèle très pratique pour agir sur la présentation de médias visuels quel que soient leur taille.
À partir de maintenant, vous pouvez régler directement l’espacement des images d’une galerie grâce au nouveau champ ci-dessous.





L’ajout d’une galerie permet toujours d’égayer un site web avec de nombreuses images. C’est pourquoi je trouve cette nouvelle fonctionnalité très pratique qui autorise leur ajustement au niveau de l’espacement.
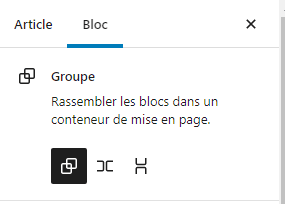
Positionner les blocs d’un groupe aussi bien horizontalement que verticalement
Cette autre option accorde une grande souplesse à la mise en page lorsque vous créez vos contenus.
C’est aussi dans ce but qu’elle a été créée.
Si bien qu’à partir d’un groupe dans lequel se situent vos blocs, vous pouvez ajuster votre contenu principalement de 2 façons :
- Horizontalement
- Verticalement
De cette manière, vous pouvez agir rapidement sur leur disposition, leur alignement ainsi que leur orientation.
Rien de tel qu’un petit exemple pour vous aider à comprendre l’intérêt de cette nouvelle option.
À partir du même et seul contenu (ici → 1 groupe composé de 3 blocs de titres), j’ai créé 3 dispositions différentes. Ceci grâce à l’un des 3 boutons de réglages disponibles dans la console de droite.

1ère disposition : normale
TITRE 1
TITRE 2
TITRE 3
2ème disposition : en ligne
TITRE 1
TITRE 2
TITRE 3
3ème disposition : empilable
TITRE 1
TITRE 2
TITRE 3
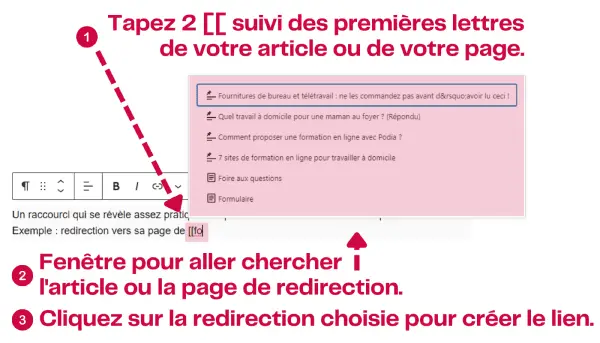
Un nouveau raccourci pour créer des liens
Personnellement, je trouve cette fonctionnalité intéressante car elle est différente de la création d’un lien classique sur un mot ou plusieurs mots d’un texte.
En effet, au lieu de sélectionner ces mots, la saisie de 2 crochets « [[ » sur votre clavier laisse apparaitre désormais une petite fenêtre qui affiche les autres articles et pages de votre blog.
Par manque de place, ils/elles n’y sont pas tous mais vous avez la possibilité de trier les résultats en ajoutant les premières lettres de ces articles et de ces pages à la suite des 2 crochets (voir dans l’exemple ci-dessous).
Puis, en cliquant sur l’article où la page désirée, WordPress 6.0 Fr génère automatiquement le lien en reprenant le titre de l’article ou de la page.

Exemple : pour créer un lien vers la page de mon Formulaire de contact, j’ai appelé les 2 crochets « [[ » puis indiqué les lettres « fo » à la suite de ces derniers. Par conséquent, WordPress me suggère 6 résultats qui intègre « fo » dans le titre.
Il ne me reste plus qu’à sélectionner la page ou l’article qui m’intéresse.
Personnalisation du bloc commentaires
Cette nouvelle fonctionnalité permet de modifier en grande partie le bloc commentaires à différents niveaux :
- Certains textes
- Avatar
- Bio de l’auteur(e)
Rien de révolutionnaire mais toujours utile quand on souhaite rajouter sa petite touche personnelle au bas d’un article.
#2 Autres améliorations qui méritent d’être évoquées :
- Sélection des textes dans plusieurs blocs de façon plus précise : vous pouvez sélectionner précisément le texte qui vous intéresse. Auparavant, c’était tout le texte d’un bloc qui était sélectionné automatiquement.
- Possibilité d’agir en « full site editing » afin de modifier le thème de votre site : à manipuler avec précaution au risque de générer un design catastrophique aux yeux des visiteurs de votre site (notamment sur les mobiles). D’où l’importance de toujours effectuer des sauvegardes complètes et régulières de votre site web.
#3 De meilleures performances et une meilleure accessibilité
Parallèlement à toutes ces petites fonctionnalités ajoutées, le CMS WordPress fait tout pour rester l’éditeur de contenu de référence. Aussi bien en termes de performances que d’accessibilité vis à vis des moteurs de recherches.
De manière générale, les développeurs ont grandement amélioré la vitesse de chargement de WordPress sur les installations non-anglophones.
Comment ? En optimisant certaines requêtes et en retirant des doublons de traductions inutiles.
Du côté de l’accessibilité, il faut noter cette amélioration : le remplissage automatique de la balise ALT de l’image de mise en avant lorsque vous avez omis de la renseigner.
Tant et si bien que WordPress l’ajoute automatiquement en reprenant le titre de votre page ou de votre article.
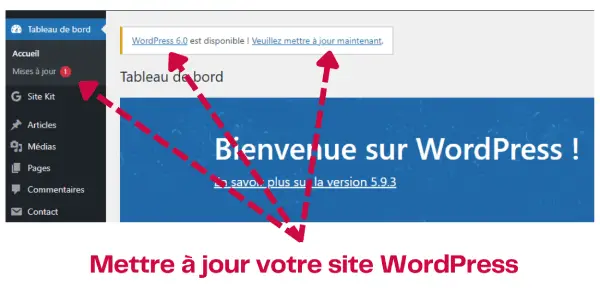
Comment mettre à niveau votre blog vers la dernière version française de WordPress ?
Vous pouvez mettre à jour votre site WordPress avec la dernière version (6.0 Fr) en suivant directement les instructions qui figurent sur votre tableau de bord.
Quand vous êtes sur celui-ci, un petit icône rouge et des liens de redirection vous indiquent comment procéder.

Il vous suffit donc juste de suivre ces liens et leur instruction pour bénéficier de toutes les nouvelles fonctionnalités offertes par le célèbre CMS.
Autres sujets qui concernent WordPress et susceptibles de vous intéresser
- Blog WordPress non indexé par google : les vraies raisons (avec Checklist !)
- Ces 2 plugins WordPress sont indispensables. Pas les autres !
- Comment égayer votre site WordPress avec les lotties ? Voici la réponse détaillée !
- Link Whisper, LE meilleur plugin WordPress pour vos liens
- ManageWP : gérez vos sites WordPress simplement & efficacement
- Pourquoi choisir le thème Trellis pour son blog WordPress ?
- Quelle est la dernière version de WordPress en français ? (Répondu)
- Trouvé ! Hébergement de blog rapide & pas cher : Cloudways est LA solution